Hot Games adalah template blog majalah untuk situs game dan streaming. Sarat dengan banyak widget yang disediakan untuk membuat berbagai bagian berbasis konten. Hot Games dilengkapi dengan berbagai widget yang akan membantu Anda untuk mempublikasikan blog Anda secara lebih profesional. Untuk memudahkan Anda, kami telah menerbitkan dokumentasi terperinci ini, sehingga Anda dapat mengatur blog Anda dengan benar.
Anda telah membuat keputusan yang baik dengan memilih templat kami. Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini dan juga Silakan Baca dokumentasi ini dengan seksama untuk mengatur blog Anda dan harap dicatat bahwa tidak ada dukungan untuk pengguna gratis.
Pengaturan DasarAnda telah membuat keputusan yang baik dengan memilih templat kami. Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini dan juga Silakan Baca dokumentasi ini dengan seksama untuk mengatur blog Anda dan harap dicatat bahwa tidak ada dukungan untuk pengguna gratis.
Navigasi Teratas
Akses Layout blog Anda > klik Edit tautan pada widget Navigasi Teratas .
Top Sosial
Akses Layout blog Anda > klik Edit tautan pada widget Top Sosial .
Ikon Tersedia { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Menu Utama / DropDown / Multi DropDown
Akses Layout blog Anda > klik Edit tautan pada widget Menu Utama .
Tautan Normal: Fitur
Sub Tautan: _Sub Tautan 1.0 ( sebelum tautan tambahkan "_" ) 1 menggarisbawahi Sub Tautan 2: __Sub Tautan 1.1 (sebelum tautan tambahkan "__") 2 menggarisbawahi
Posting Unggulan
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript pada Bagian Posting Unggulan , lalu tambahkan salah satu dari yang berikut ini
Posting Acak: <div id = "random"> </div>
Posting Terbaru: <div id = "recent"> </div>
Posting Terbaru: <div id = "recent"> </div>
Label / Tag Ex : <div id = "label" data-label = "Sports"> </div>
Tata Letak Kotak Majalah
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript pada Layout Box / Box Layout 2 Bagian, dan tambahkan jenis kotak yang diinginkan
Jenis: { mag }
CATATAN: Tidak ada gadget yang dimasukkan di bagian harus kosong, yang dapat mengganggu berfungsinya widget.
CATATAN: Tidak ada gadget yang dimasukkan di bagian harus kosong, yang dapat mengganggu berfungsinya widget.
Contoh:
Widget
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript di bagian Sidebar atau Footer , Anda harus menempatkan kode berikut yang disorot dengan warna biru di bawah ini.
Posting Terbaru: <div id = "Recentposts"> </div>
Posting Acak: <div id = "randomposts"> </div>
Posting dengan Tag / Label: <div id = "labelpost" data-label = "Sports"> </div>
Komentar Terbaru: <div id = "recentcomments"> </div>
Hasil Pagenavigation
Akses Tema blog Anda > klik Edit Html > dan kemudian temukan pengkodean berikut.
var POSTPERPAGE_NUM = 10; // jumlah posting per halaman
var LABEL_SEARCH_NUM = 10; // jumlah tulisan yang dicari label
Ubah nilai POSTPERPAGE_NUM = 10; dari 10 ke nomor yang Anda inginkan (Arsip).
Ubah nilai LABEL_SEARCH_NUM = 10; dari 10 ke nomor yang Anda inginkan (Label).
var LABEL_SEARCH_NUM = 10; // jumlah tulisan yang dicari label
Kotak Suka Facebook
<center> <div class = "fb-page" data-href = " https://www.facebook.com/soratemplates/ " data-width = "360" data-small-header = "false" data-adapt- container-width = "true" data-hide-cover = "false" data-show-facepile = "true"> </div> </center>
<center> <div class = "fb-page" data-href = " https://www.facebook.com/soratemplates/ " data-width = "360" data-small-header = "false" data-adapt- container-width = "true" data-hide-cover = "false" data-show-facepile = "true"> </div> </center>
Sistem Komentar
Akses Layout blog Anda > klik Edit tautan pada widget Sistem Komentar .
Tambahkan salah satu dari ketentuan berikut
facebook untuk facebook komentar
Disqus untuk komentar Disqus
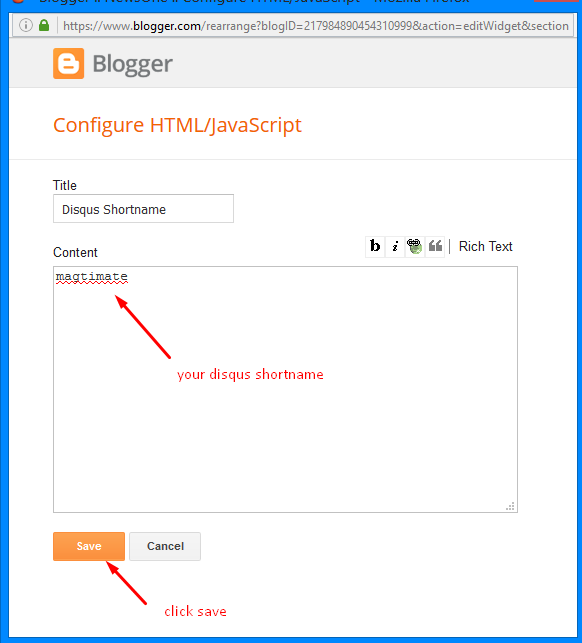
Disqus Shortname
Akses Layout blog Anda > klik Edit tautan pada widget Disqus Shortname .
- Yang harus Anda lakukan hanyalah menambahkan nama pendek
Opsi Tema
- CSS Lebar Penuh: Tambahkan 100% ke lebar penuh, untuk mengembalikan versi kotak hanya tambahkan 1133px atau "</a>"
- Tampilan Tulisan Terkait: Untuk menyembunyikan posting terkait, tambahkan tidak ada , untuk menampilkan kembali tambahkan blok
- Tampilan Navigasi Posting: Untuk menyembunyikan navigasi posting, tambahkan tidak ada , untuk menampilkan kembali tambahkan blok
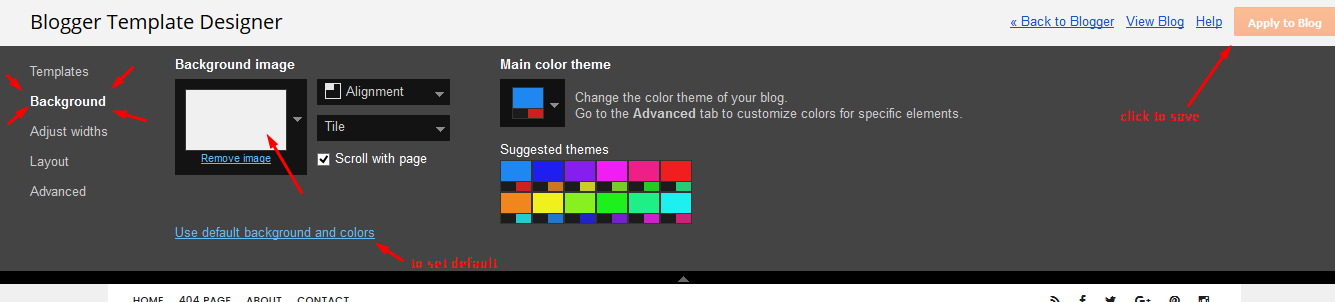
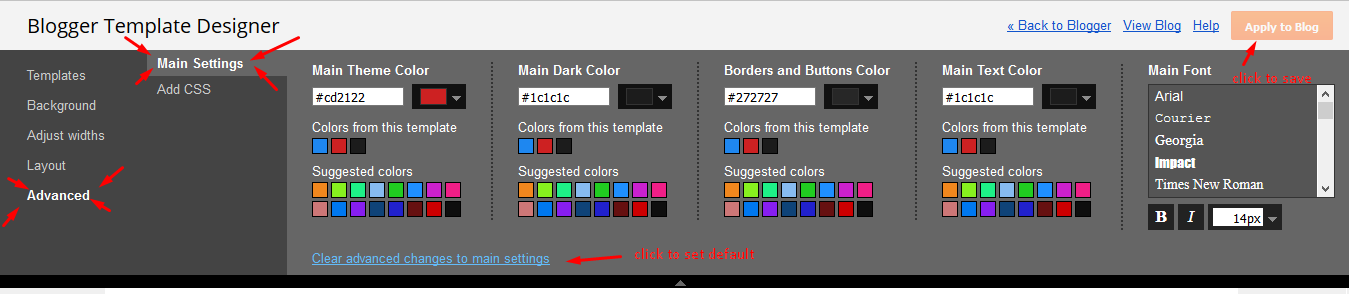
Latar Belakang, Font & Warna
Akses Template blog Anda > klik Kustomisasi.
Latar Belakang
Instalasi dan Layanan Kustom
Kami menyediakan banyak templat secara gratis, tetapi jika Anda menginginkan sesuatu yang unik untuk blog Anda, biarkan kami membuat desain yang unik untuk blog Anda. Cukup beri tahu kami kebutuhan Anda dan kami akan mengubah desain impian Anda menjadi kenyataan. Kami Juga Menyediakan Layanan Instalasi Template Blogger. Layanan Instalasi kami memberi Anda cara sederhana, cepat dan aman untuk mendapatkan pengaturan template Anda tanpa kerumitan.















Post a Comment